Concept UX/UI Design

March – May 2023
User Research
User Testing
Prototyping
UI Design
Sketching
Figma
User Interviews
In our rapidly evolving digital landscape,
the instant gratification of online shopping behaviours often overshadow creating sustainable financial goals and systems.
ASIC’s Australian Financial Attitudes and Behaviour Tracker
report reveals 22% of Australians found dealing with money to
be stressful and overwhelming.
Additionally an alarming 42% of Australians don’t frequently
check account balances, and 50% of Australians don’t believe they’re adequately informed about financial planning.
These findings suggest an opportunity for a digital product
which allows users to create a holistic, personal financial
management system.
Design an intuitive banking app that seamlessly integrates into
users’ busy lives, promoting clear financial understanding,
accessibility and prioritises user control of their financial goals.
To begin, semi-structured interviews and surveys were conducted
to gain insights into the problem space, target audience, and their
overall attitude towards financial planning and habits across
financial management.
The aim was to understand how users perceive their finances,
identify their financial habits, and determine what tools or methods currently benefit or challenge them in managing their own money.

Figure 1.0 ‘ User Persona’ Mapping
A synthesis of user research insights informed the resulting creation of a user-centric financial management solution.
Key findings, observations and insights shaped the define and ideation stages including the following highlights:
Simplicity of an automated saving feature Users appreciated the simplicity and intuitiveness of the automated saving feature
Tracking financial habits Users found visually seeing real-time spending data highly beneficial for tracking their habits.
Customisation and personalisation The ability to customize and categorize their savings ‘buckets’ was positively received, leading to an unexpected pivot towards greater customisation options in the design.
User feedback around the design aimed to address users’ need for simplicity, control, and automated saving. Iterative testing and refinement based on user feedback led to continuous improvements for a seamless and intuitive user experience.

Figure 3.0 ‘Lo Fidelity’ Information Architecture Mapping

Figure 4.0 ‘Mid Fidelity’ Information Architecture UI Flow
Multiple rounds of user testing provided a wealth of insight into usability issues; some of which included:
1. Accessibility
2. Confusing Visual Cues
3. Lack of Feedback from the App
4. Sizing of Components

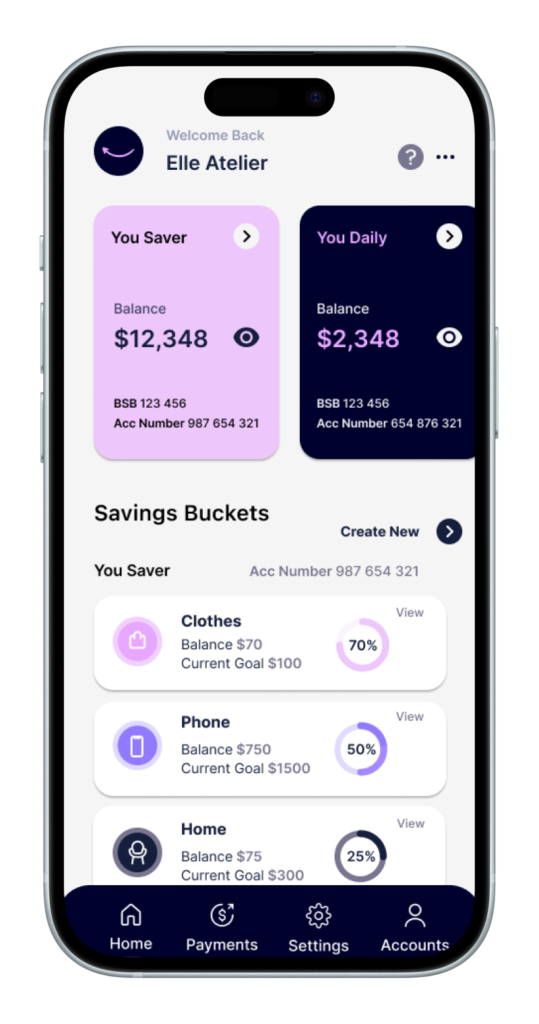
Provides a snapshot of users’ overall financial status, with clear visibility into spending and saving data.

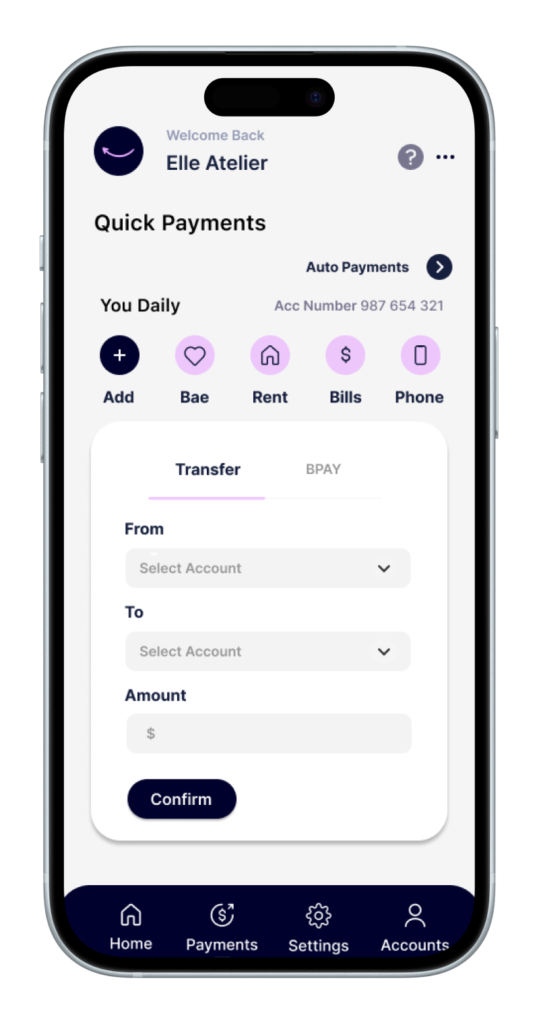
Streamlines the payment process, offering quick links to frequent payees and an easy-to-use interface.

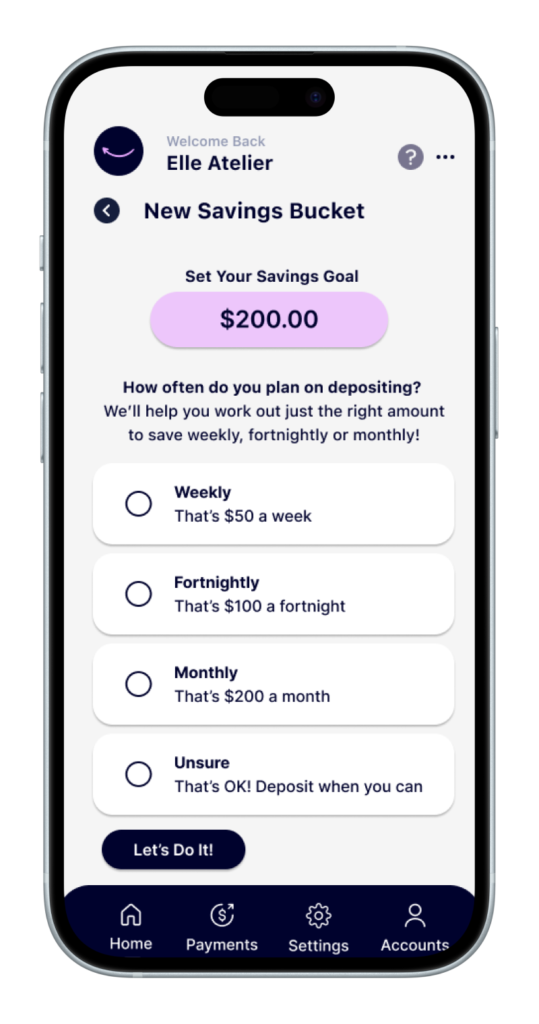
Enables users to create custom savings ‘buckets’, select an icon for easy identification, describe the savings goals, and determine the percentage of each deposit to be saved. This screen also provides an overview of current savings goals.
Offers real-time insight into spending habits, helping users to understand their financial behaviors and make informed decisions.
YounifyBank aims to create a website interface that is not only user-friendly but also engaging, tailored to the specific needs of its audience. The problem space revolves around designing a UI that makes it easy and enjoyable for users to save for various purposes, whether it’s a small indulgence or a significant milestone like a down payment on a house. With savings accounts on offer, the website strives to help its users achieve their goals and aspirations, no matter how big or small.